Alert
Breve messaggio di testo con uno stile grafico distintivo per avvisare gli utenti di un evento o di un'azione che richiede la loro attenzione
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente Alert permette di creare messaggi di avviso per gli utenti. Questi messaggi sono utili per comunicare informazioni importanti o per avvisare gli utenti di situazioni che richiedono la loro attenzione, contestualmente al flusso di navigazione e senza provocare interruzioni.
Un alert è usato per messaggi immediati e temporanei, come:
- errori o problemi tecnici;
- eventi importanti per cui è richiesta attenzione, come una scadenza imminente o un imprevisto;
- conferme di completamento.
Alternative a questo componente
- Callout: permette di evidenziare delle informazioni testuali in pagina.
- Modal: avvisa l’utente di azioni necessarie da compiere.
- Notifications: avvisi a comparsa temporanei in sovraimpressione sulla schermata.
Come usarlo
- Personalizza l'alert per riflettere il tipo di messaggio di avviso.
- Aggiungi un pulsante di chiusura per consentire all'utente di chiudere l'alert.
Attenzione a
- Evita di usare un alert per avvisi e situazioni non importanti, potresti distrarre gli utenti e causare confusione.
Buone pratiche sui contenuti
- Assicurati che il testo del messaggio sia chiaro e conciso.
- Se il messaggio indica un errore, fornisci all’utente indicazioni chiare su come risolverlo.
- Usa collegamenti ipertestuali per rimandare a pagine di approfondimento, se rilevante.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da rivedere | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
Anatomia
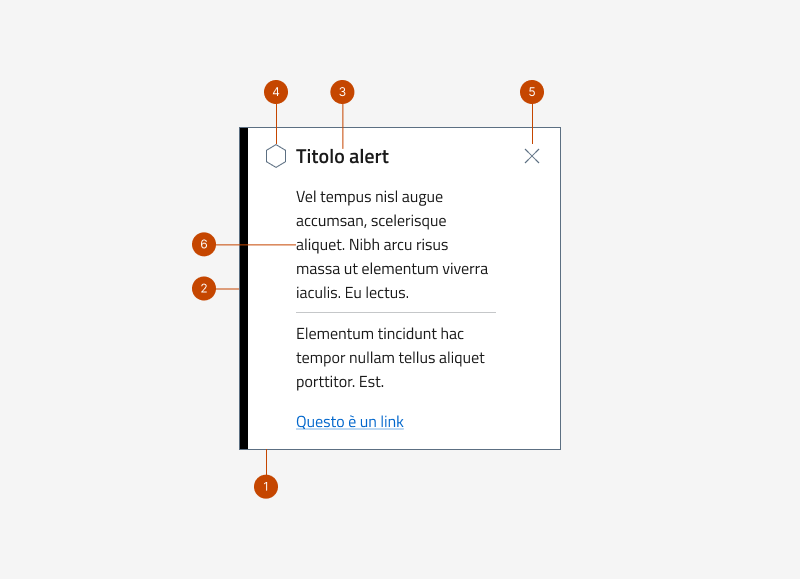
 Il componente alert è composto da:
Il componente alert è composto da:
- contenitore del messaggio di avviso;
- barra indicatrice che cambia colore in base alla tipologia di avviso;
- titolo del messaggio di avviso, deve essere chiaro e breve;
- icona, elemento grafico che cambia in base alla tipologia di avviso;
- pulsante di chiusura rappresentato da una semplice icona;
- testo, il messaggio dell’avviso che può contenere collegamenti ipertestuali.
Comportamento
Un alert può apparire:
- all'inizio, dopo l'intestazione, per messaggi generali, come conferme di salvataggio o invio;
- all'interno di un componente specifico, come messaggi di errore in un modulo;
- sopra il contenuto della pagina, quando usato come notifica.
In base al tipo di avviso, la barra indicatrice può essere:
- blu (info), per i messaggi informativi;
- verde (success), per i messaggi di conferma;
- marrone (warning), per gli avvertimenti;
- rossa (danger), per gli errori critici.
Interazione
Cliccando sul pulsante di chiusura, l'alert viene rimosso dall'interfaccia.
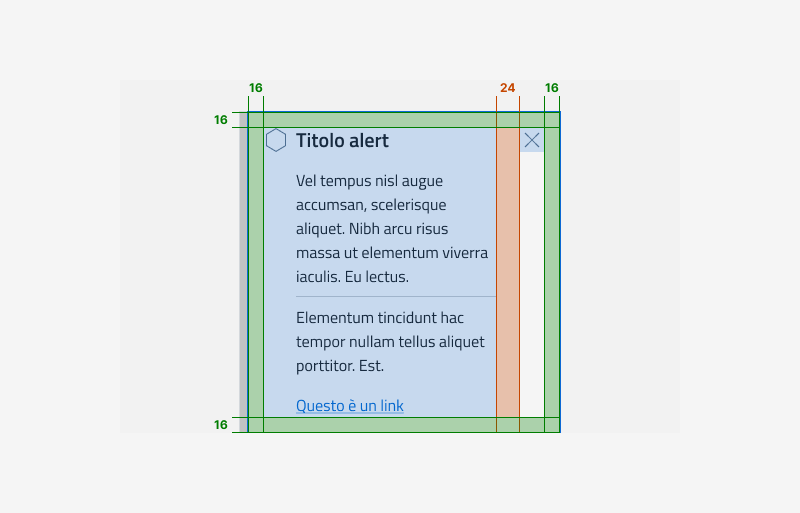
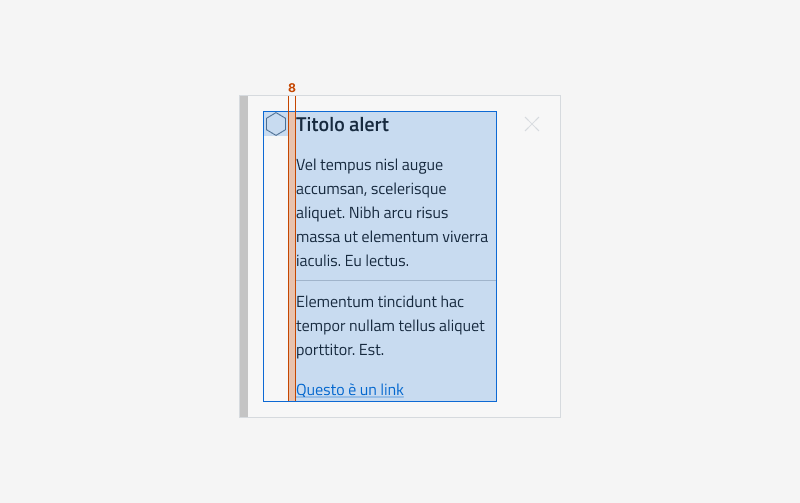
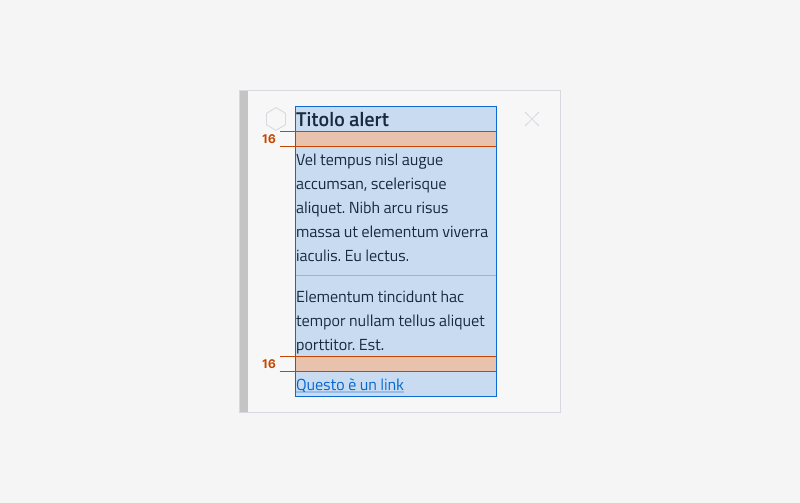
Specifiche di design



Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici