Quando usarlo
Il componente Dimmer può essere utilizzato per focalizzare l’attenzione dell'utente su un contenuto di particolare rilevanza, posizionandosi in sovrapposizione ad una porzione o sezione di pagina esistente.
Alternative a questo componente
- Notifications: per comunicare all’utente il risultato di un’operazione o un cambiamento di stato del sistema.
- Modal: quando l'utente deve compiere un'azione consapevole per proseguire.
Come usarlo
- Definisci la sezione di pagina interessata dall’uso del dimmer.
- Imposta l’attivazione e disattivazione del dimmer tramite l’uso di un toggle oppure in base a un evento automatico.
Attenzione a
- Garantire un contrasto sufficiente tra il testo e sfondo del dimmer, oscurando correttamente i contenuti sottostanti.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Verifica in corso | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
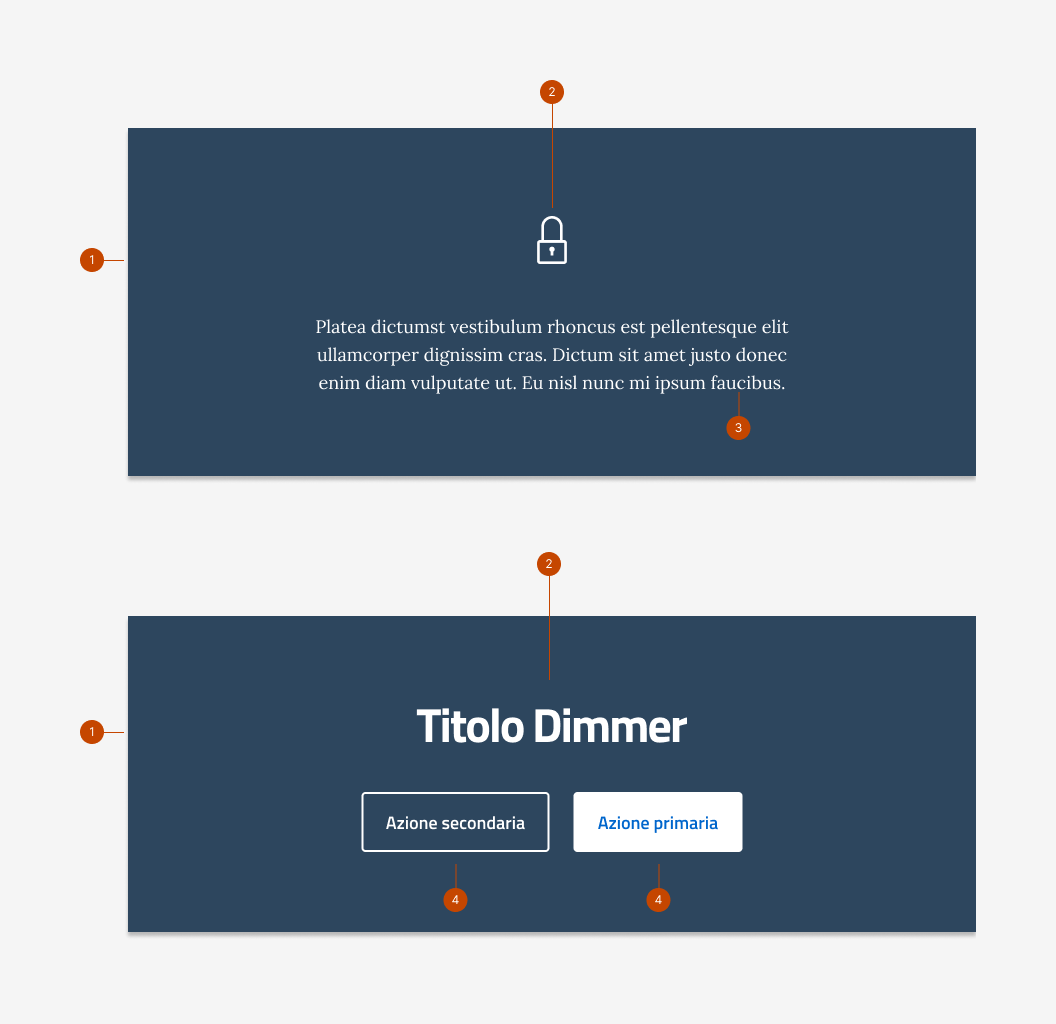
Anatomia

Il componente dimmer è composto da:
- forma di sfondo, evidenzia i contenuti del dimmer sovrapponendoli alla pagina sottostante;
- titolo o icona che riassumono il contenuto messo in evidenza;
- testo descrittivo, il contenuto del messaggio comunicato all'utente;
- pulsanti primario e secondario (opzionali), per permettere all'utente di svolgere azioni specifiche, se necessario.
Comportamento
- Il dimmer può essere mostrato/nascosto interagendo con un toggle oppure in seguito ad un evento automatico (ad esempio al caricamento di una pagina o di una specifica sezione di pagina).
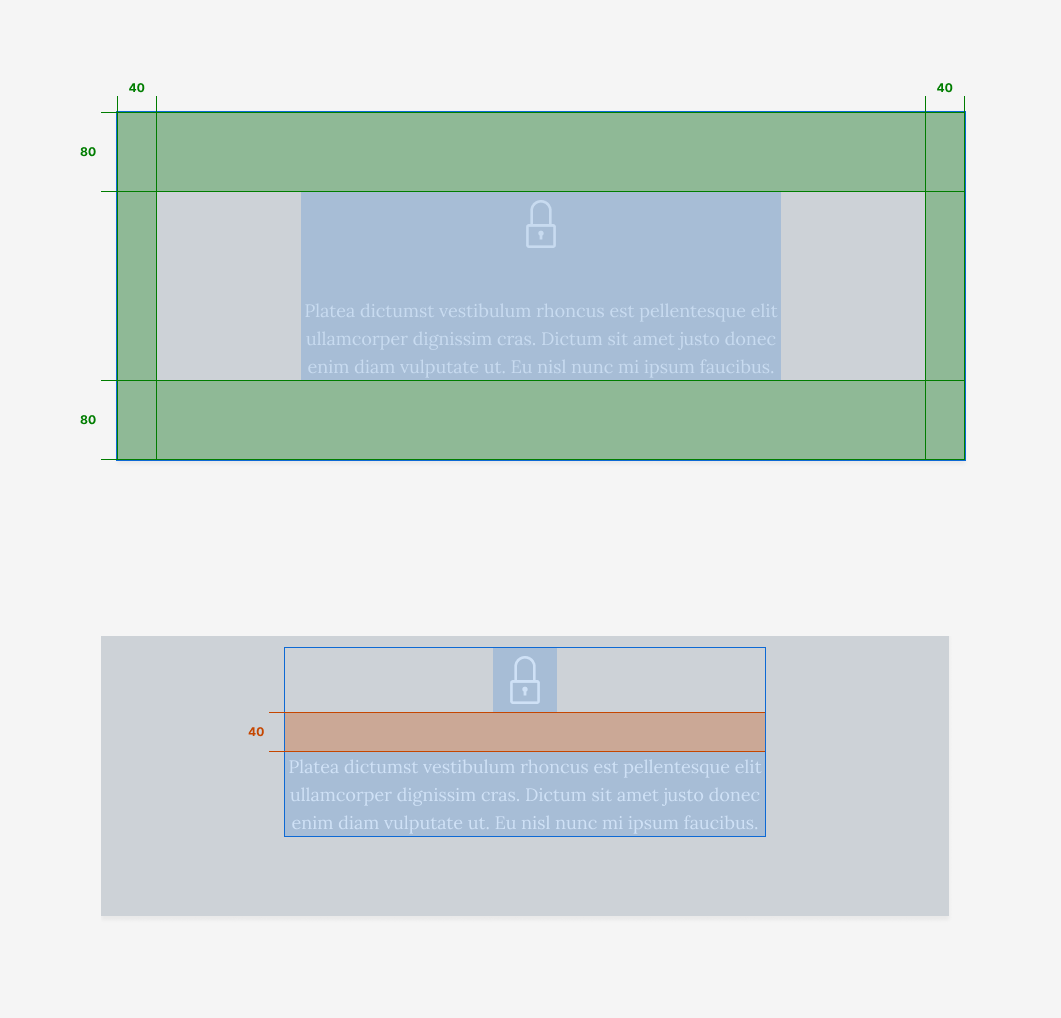
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici