Forward
Pulsante per scorrere rapidamente a un contenuto specifico su una pagina lunga
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente Forward su pagine lunghe, per permettere agli utenti di scorrere direttamente a un contenuto specifico. Ad esempio, può essere usato su una prima schermata di copertina, in basso, per spostare l'attenzione sul contenuto che segue, invitando le persone a scoprirlo.
Come usarlo
- Usa un componente forward nel contesto di pagine lunghe con sezioni in evidenza, come ad esempio pagine che presentano un hero.
- Imposta l'ancora sul contenuto in pagina a cui vuoi far arrivare velocemente l'utente, dopo che ha cliccato sul componente.
Attenzione a
- Non usare più componenti Forward sulla stessa pagina.
- Rendere coerente la funzione nel contesto dello stesso sito o servizio se presente su più pagine.
- Testare il funzionamento e il risultato dell'azione, in particolare ponendo attenzione che al compiersi dell'azione alcuni contenuti non siano nascosti da elementi sticky o barre di navigazione.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
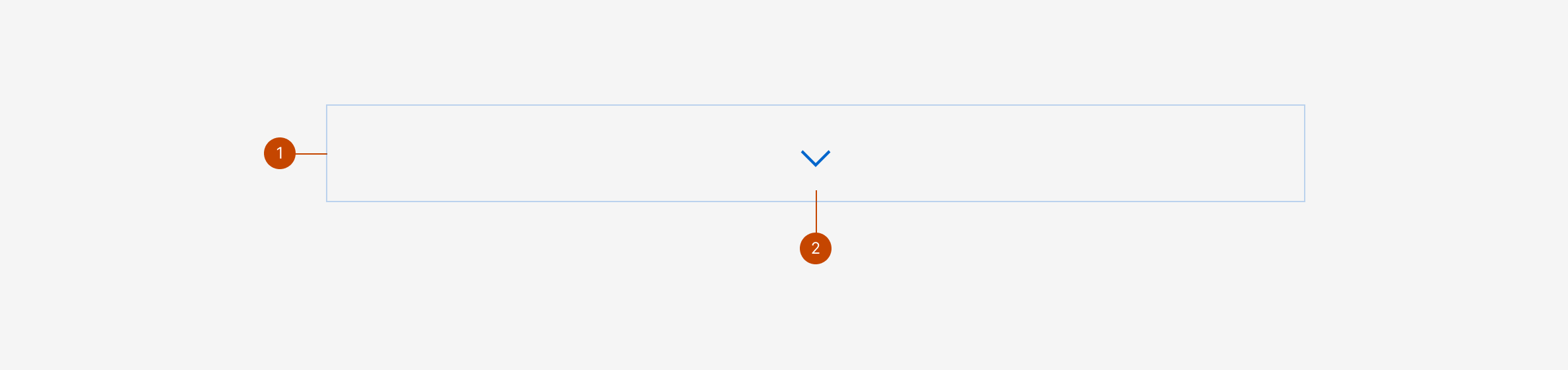
Anatomia

Il componente forward è composto da:
- area di interazione, è trasparente e di solito si estende in orizzontale per tutto lo spazio a disposizione;
- icona, una freccia verso il basso che indica all'utente l'azione che sta per compiere.
Comportamento
Al clic/tap sul componente o alla sua attivazione da tastiera, il browser scrollerà portando l'utente direttamente al contenuto desiderato.
Tutta l'area di interazione mostra il contorno con lo status focus se selezionata da tastiera.
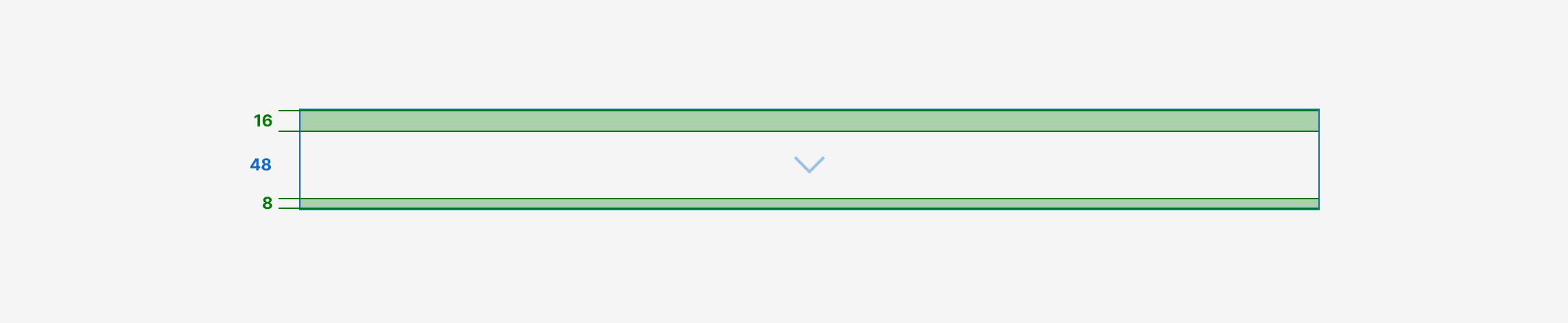
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici