Rating
Scala di valori grafica a stelline per esprimere una valutazione su un servizio o un contenuto
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente Rating può essere utilizzato in diverse situazioni, come ad esempio quando si desidera raccogliere il parere delle persone su un prodotto, un servizio digitale o la chiarezza informativa di una pagina. Consente alle persone di esprimere la loro opinione in modo semplice e intuitivo.
Come usarlo
- Posiziona il rating in punti diversi dell’interfaccia a seconda dell'uso: per sapere l'opinione delle persone su un prodotto o servizio, deve essere vicino al nome o titolo; per valutare quanto è chiara una pagina, è meglio che sia in fondo alla pagina.
- Le opzioni di valutazione devono essere chiare e comprensibili.
- Fornisci un feedback immediato una volta che l'utente ha inviato la sua valutazione.
- Considera l'opportunità di far lasciare anche un commento testuale oltre alla valutazione numerica per ricevere un feedback più dettagliato.
Attenzione a
- Limitare il numero di opzioni di valutazione per evitare confusione (ad esempio, da 1 a 5).
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Verifica in corso | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da rivedere | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
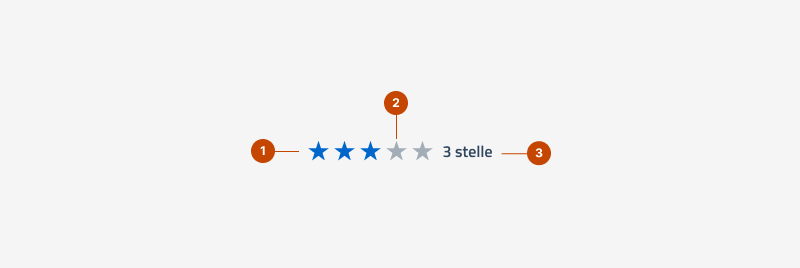
Anatomia

Il componente rating è composto da:
- icona stella piena, indica il giudizio espresso dall'utente dopo averlo selezionato;
- icona stella vuota, indica il giudizio che l'utente può ancora esprimere, disponibile nello stile "linea" (outline) oppure "pieno" (full);
- etichetta (label) opzionale, indica in forma testuale il valore che è stato selezionato dalla selezione dell'utente.
Comportamento
- Cliccando su un’icona del rating viene inviata la propria opinione al sito o servizio interessato.
- Non è necessario confermare la valutazione espressa utilizzando un pulsante aggiuntivo.
- In seguito al clic, è possibile mostrare un breve questionario (form) per approfondire l’esperienza d’uso o la valutazione.
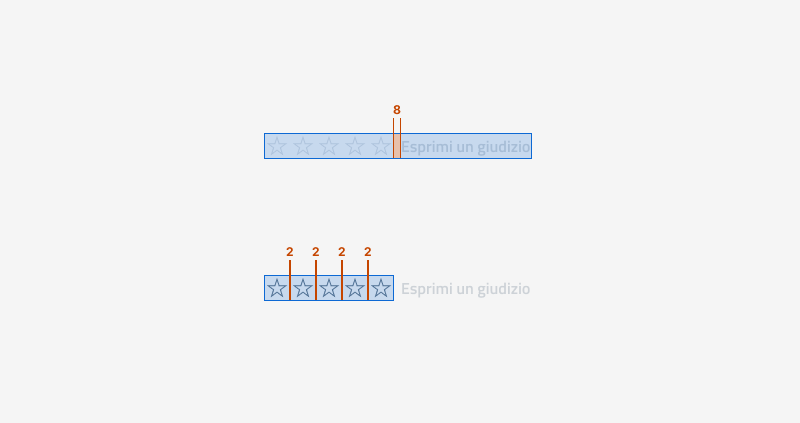
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici