Quando usarlo
Usa il componente Overlay per aggiungere testo in sovrapposizione a un’immagine.
Può essere utilizzato come apertura e presentazione di una pagina oppure come collegamento a sotto-sezioni.
Alternative a questo componente
Come usarlo
- Lo sfondo può coprire l’immagine per intero o solo una parte di essa, generalmente quella in basso.
- Usa colori tenui o non eccessivamente saturi per garantire un buon contrasto con il testo.
Attenzione a
- Non utilizzare il testo in sovraimpressione come didascalia dell’immagine.
Buone pratiche sui contenuti
- Scrivi un testo breve che descriva il contenuto a cui si accede cliccando sull'immagine.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da rivedere | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Non presente | Scheda Storybook (si apre in una nuova finestra) |
Angular | Non presente | Scheda documentazione (si apre in una nuova finestra) |
Anatomia

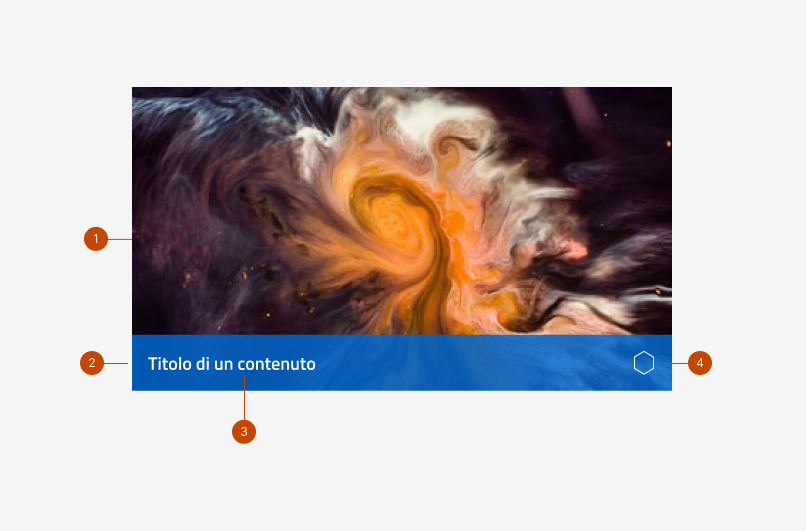
Il componente overlay è composto da:
- immagine, che può essere di vari formati;
- sfondo, lo sfondo in sovrimpressione, può essere ad altezza fissa o a tutta altezza;
- titolo, il titolo del contenuto mostrato;
- icona, può essere utilizzata per suggerire flussi di navigazione.
Comportamento
Il componente Overlay agisce come uno strato sopra l'immagine, unendo contenuti visivi e testuali.
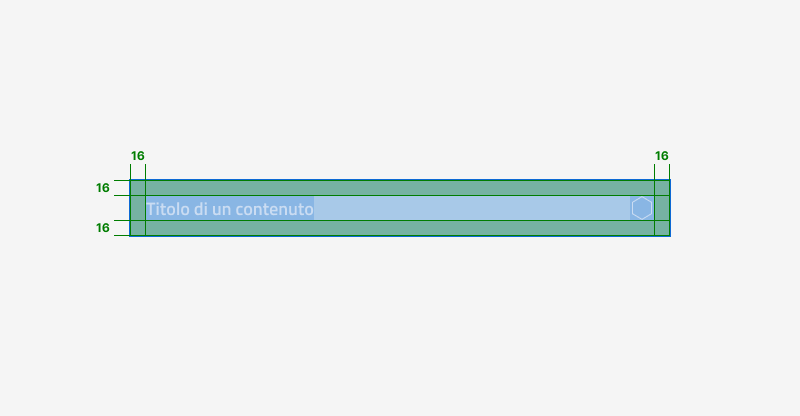
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici